No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub

javascript - How do I overlay a MatDialog inside a specific div and not the whole document? - Stack Overflow
![No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub](https://user-images.githubusercontent.com/2789203/38680656-247aacc0-3e67-11e8-927e-2e1ceac8ae24.png)
No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub
No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub

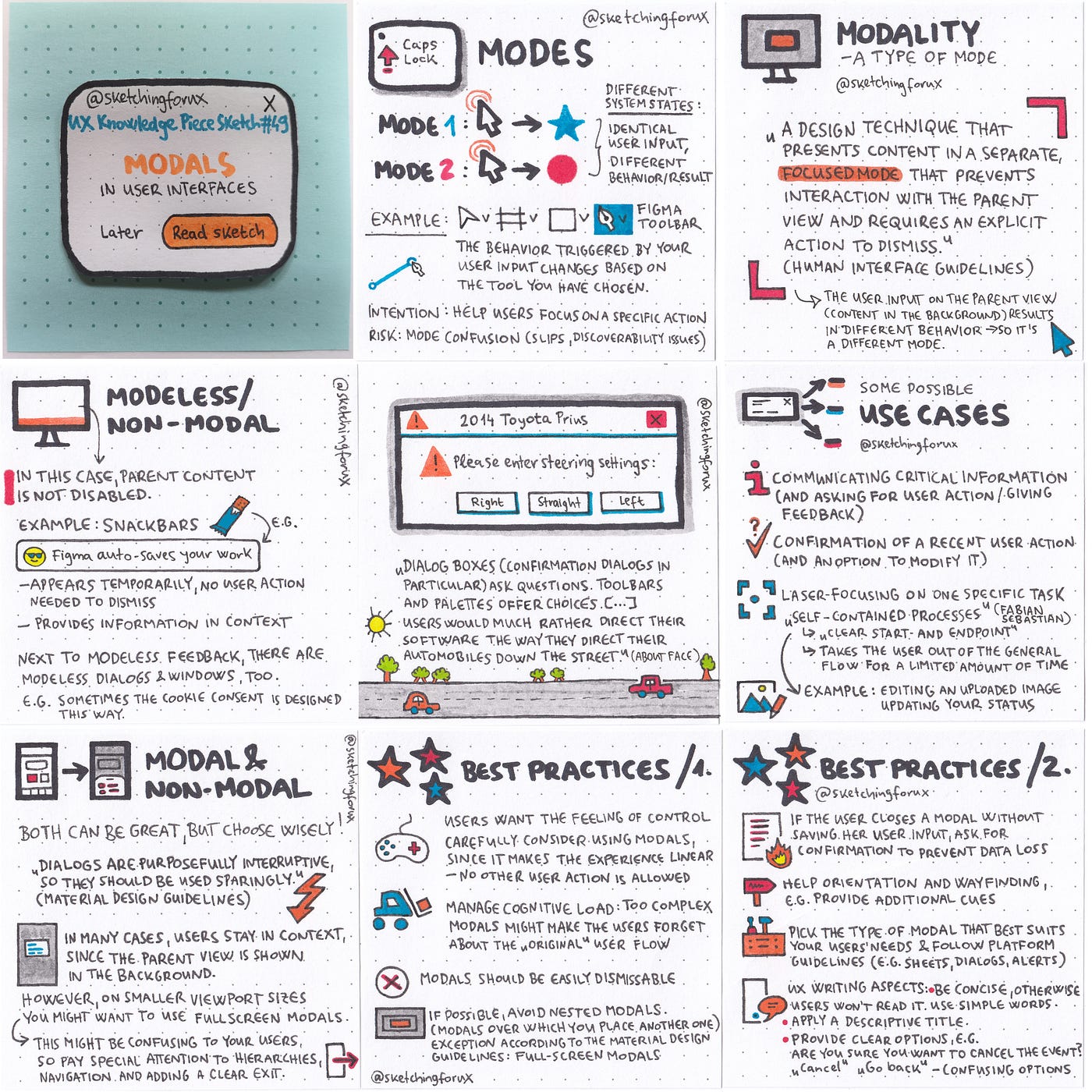
Modals in user interfaces. How to design for this type of mode | by Krisztina Szerovay | UX Knowledge Base Sketch
bug(OverlayContainer, MatDialog): MatDialog not rendering inside custom OverlayContainer in angular 15 · Issue #26542 · angular/components · GitHub
![No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub](https://user-images.githubusercontent.com/8691013/39659455-eebacb6e-505a-11e8-94de-83620b055215.png)









![Debugging] NullInjectorError: No provider for {Class}! - YouTube Debugging] NullInjectorError: No provider for {Class}! - YouTube](https://i.ytimg.com/vi/lAlOryf1-WU/maxresdefault.jpg)