
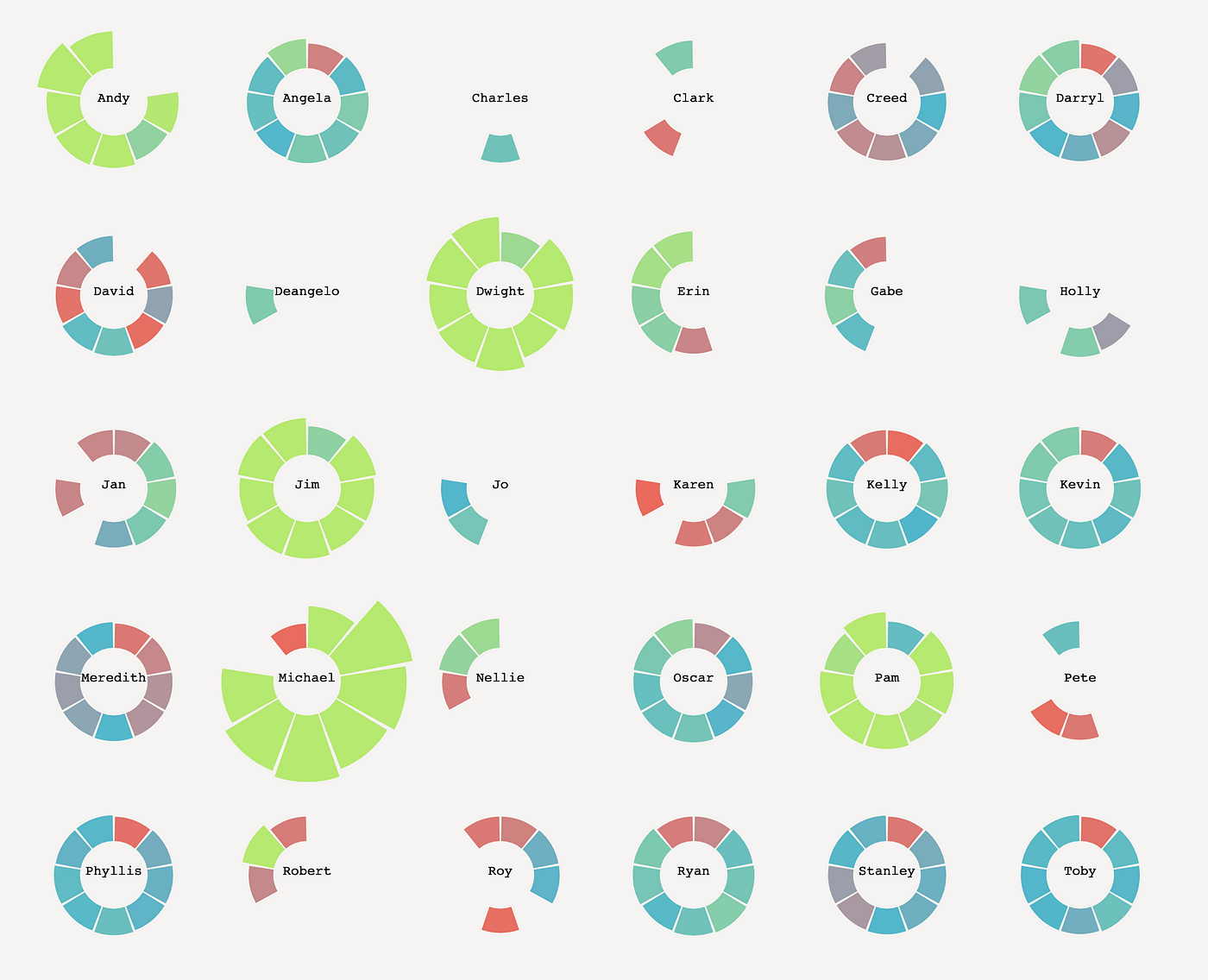
Creating An Interactive Data Visualisation for 'The Office', Using D3.js — Data Processing | by Cuthbert Chow | Towards Data Science

D3 Tips and Tricks v5.x: Interactive Data Visualization in a Web Browser eBook : Maclean, Malcolm: Kindle Store - Amazon.com

Learn D3.js: Create interactive data-driven visualizations for the web with the D3.js library: da Rocha, Helder: 9781838645571: Books - Amazon.ca

Visualization of a sample yeast protein-protein interaction network... | Download Scientific Diagram

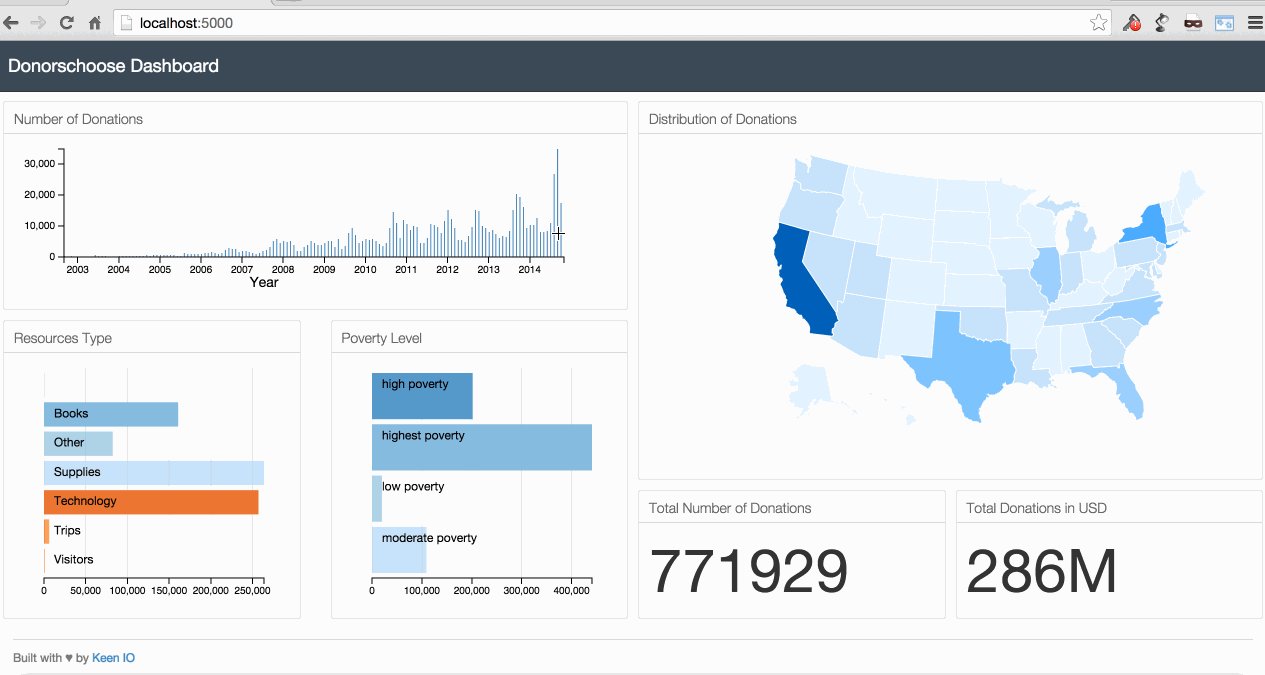
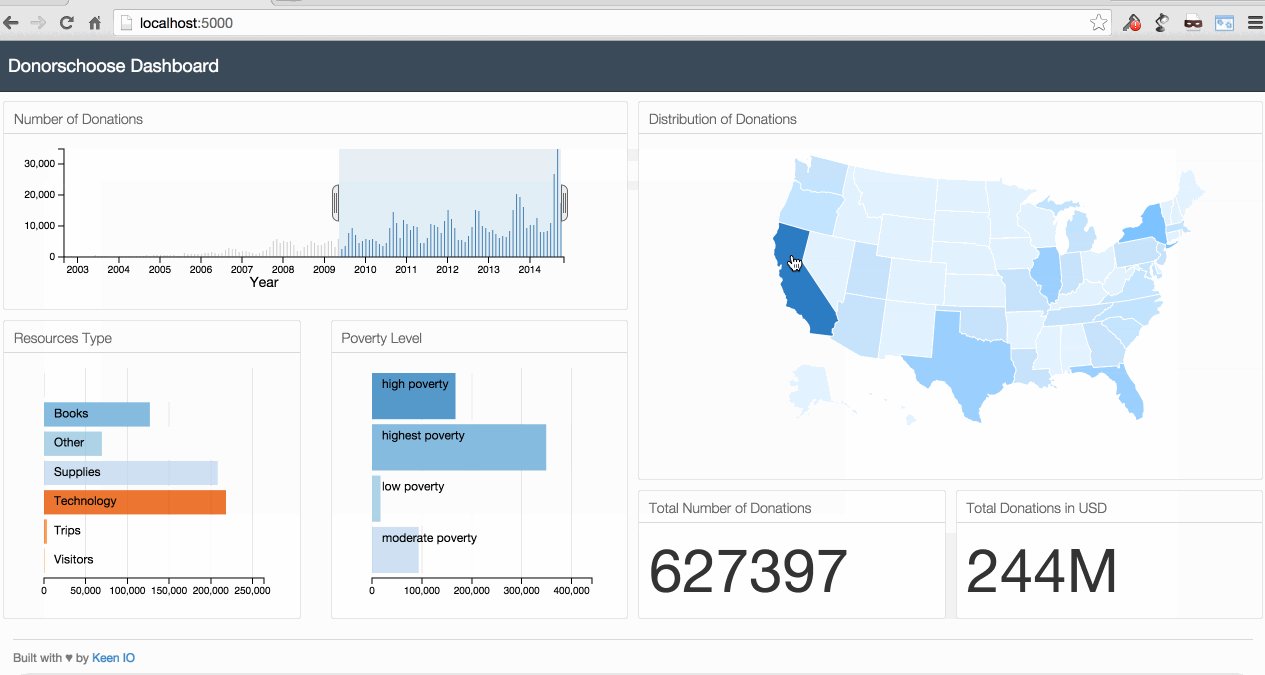
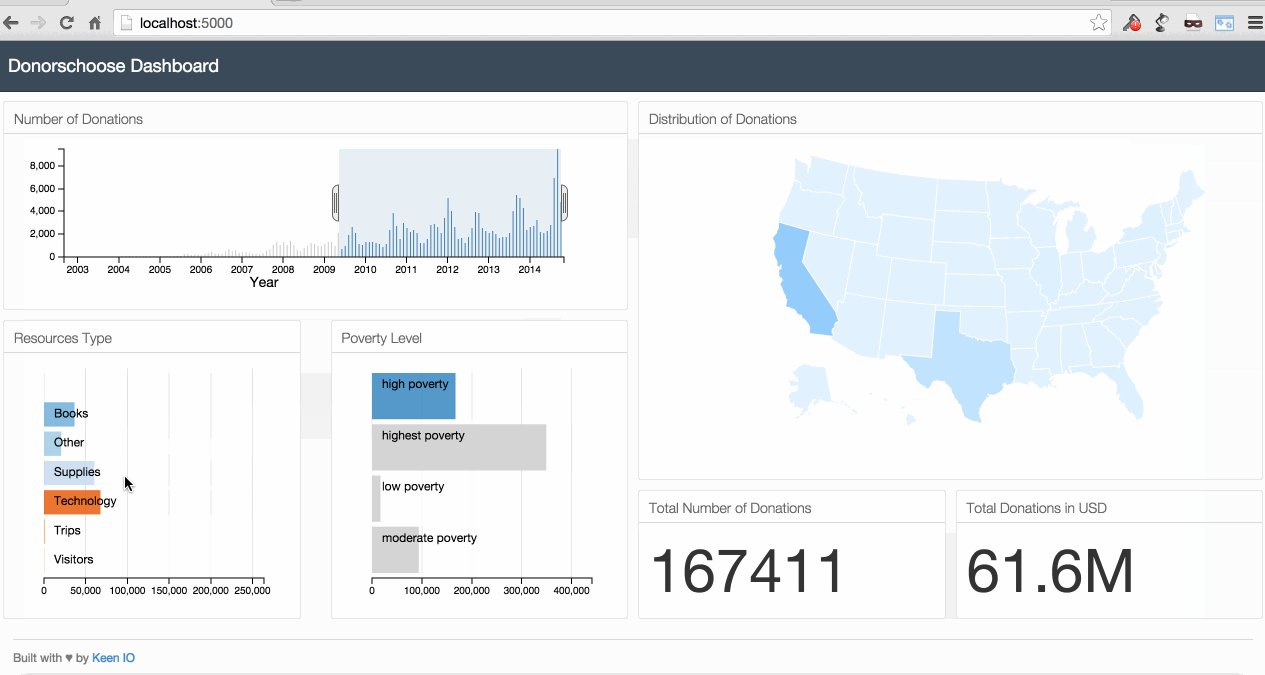
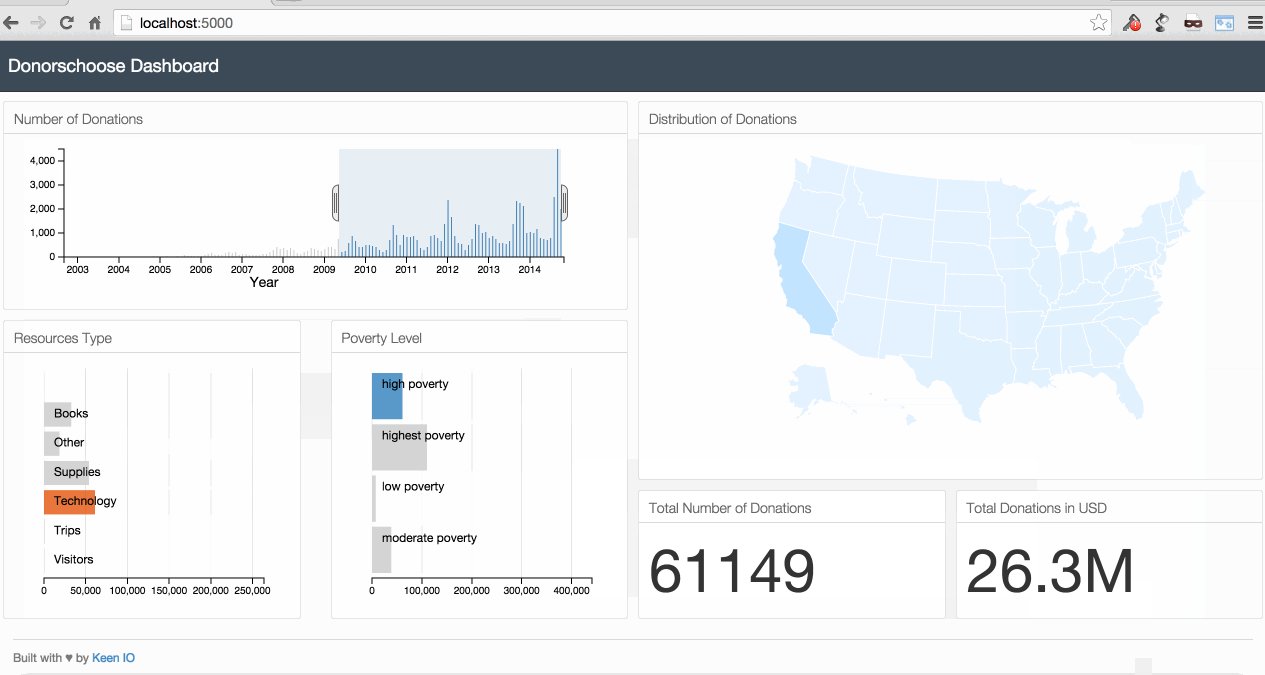
Interactive Data Visualization with D3.js, DC.js, Python, and MongoDB // Adil Moujahid // Bridging Tech and Art