angularjs - 'Uncaught TypeError: angular.module(...).run(...) is not a function' in Grunt minified js-file - Stack Overflow

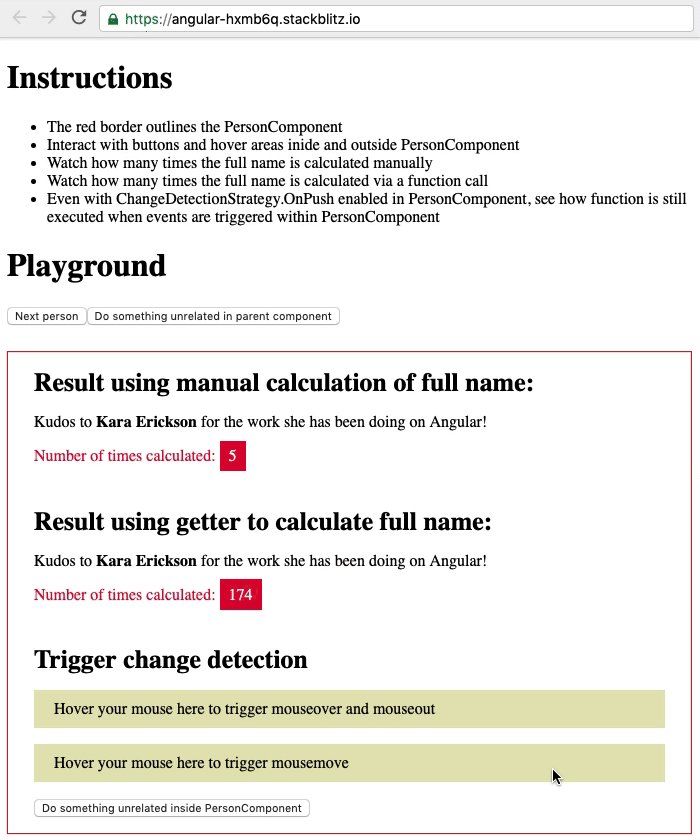
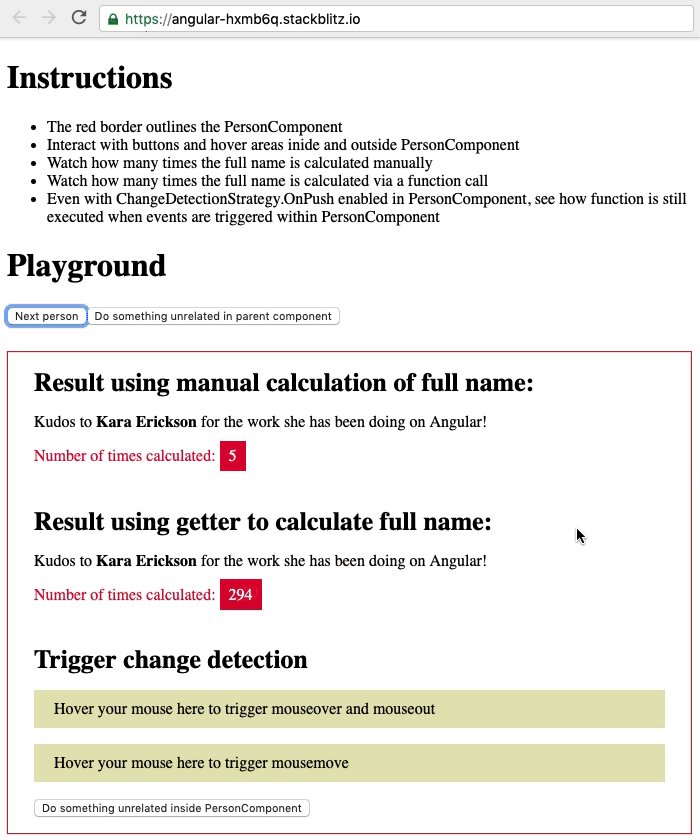
Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium